Version 1.0 Version 2.0 | September 9th, 2019 October 28th, 2019 | Ugly First draft- nji Added demo - nji |
(w=forward, s=reverse, a/d = turn ship. Tap the keys, don't hold them!)
Hello!
Matter.Js is a great Javascript physics library with decent documentation of the basics. This series isn't going to reinvent that wheel. I want to take a good deep dive into the inner workings of the code, I think it provides a good basic look into how a library/engine can be made for indie web browser games. To start with, while Matter.Js has a bunch of different classes, there are few key players that pull a bit more weight than these others (many of the classes are implementation of these foundational classes).
Over the next few weeks I will explore I will explore three interesting classes: Engine, Body and Bounds. But I'd like to take the time to give a high level view of the classes so you can see why it's worth even bothering to read the guts of Matter.JS Note -this isn't a book, it's a living document so (a) I plan on updating it fairly frequently and (b) if you notice anything that may be inaccurate, please tell me! I'd love to make the change and credit you.
Without further ado, let's get busy!
Why?
Why should you care give a fuck? What could you do with this information? A bunch of things! You can make custom shapes that respond with accurate physics (Body class), create custom gravity mechanics in your simulation (Engine class), or create your own camera mechanics to view your simulation with (Bounds class). Let's start with the Engine class
The Engine Class
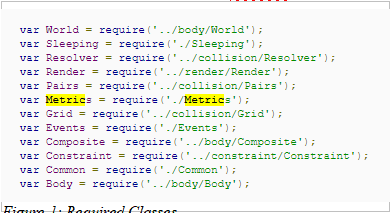
While not the most complex class, the Engine class is basically the switchboard of Matter.Js, and looking at the source code provides a good look into how the library is connected. Take a look at the classes Engine utilizes – these are the heavy lifters in the Matter.JS system.

Figure 1: Required Classes
Engine is the primary "switchboard" for the Matter.Js app. While only a few hundred lines long, the file has some pretty significant responsibilities:
That are a couple inputs to keep in mind as you utilize the Engine class in your programming:
* velocity/position/constraint|Iterations -- higher the number, cleaner the simulations
* enableSleeping
* timing
* timing.timeScale/timing.timestamp
* render
* broadphse controller
* world
* plugins
The Body Class
This is one of the most complicated classes in the program. It both creates and manipulates the bodies used in our system. The bodies class is primarily just an implementation of this class. The most important aspect of this class to take a look at is its creation process.
The Body.create() method processes a large number of options, which if left unspecified are left as the default settings. The objects position, mechanical physics properties, and state are all controlled through this option. So effectively, if you want to define how the object should initially behave, this is where you should look.
An easily overlooked, but important option to look at is the vertices option – which effectively tells the renderer how to draw the object. It calls upon another class, Vertices, which we will take a look at another time.
Those options are then passed to the method _initProperties(). This method first initializes all of properties that are required to be rendered, such as its bounds, angles, state, etc. This step is required before the Body can be processed by the rendering class. We will revisit this to go over how to leverage this to create custom bodies that behave in unconventional ways!
Figure 2
The Body.Update() method is responsible for keeping the body updated in sync with the rest of the simulation, updating all of these properties as time progresses. If you notice, the properties related to the velocity of the body must also take into account the correction variable. According to the documentation, this variable is used to improve the accuracy of the simulation in the event that the time delta is changing between updates. If you're interested, there is an article on the subject that I may go over at another time.
Bounds Class
While a fairly sparse class as far as a code length, the Bounds class is important for manipulating the camera. The top of the class describes the module as "containing methods for creating and manipulating axis-aligned bounding boxes".
This is a fancy way of saying that it contains methods for setting and manipulating boundaries. Matter.Js creates bounds for the objects of your simulation based on their vertices, and for the renderer itself based on the canvas size (unless you override this manually). The initialization process is actually very similar in style to the Body class.
One thing to look at is how the Bounds are updated. What's interesting is that each update initializes the bounds to what effectively is its inverse infinity, before pulling it together based on the body's vertices and velocity. The max bounds is set to -infinity, and the minimum bounds are set to positive infinity. I'm assuming this was to give the properties values without potentially interfering with simulations, no matter the coordinates.
